در این نوشته از آموزش وردپرس به سراغ موضوع نکات مهم سئو برای استفاده از https در وردپرس رفتیم. نکات مهم سئو برای استفاده از https در وردپرس دغدغه بسیاری از کاربران وردپرسی است و نوعی ابهام در نحوه و استفاده از آن برای کاربران وجود دارد. در ادامه به بررسی و تحلیل نکات مهم سئو برای استفاده از https در وردپرس خواهیم پرداخت.
نکات مهم سئو برای استفاده از https در وردپرس
همانطور که میدانید گوگل معمولاً فاکتورهای و عواملی را که از آنها برای رتبهبندی سایتها استفاده میکند، فاش نمیکند. به همین خاطر بود وقتی این شرکت اعلام کرد برای وبسایتهایی که از پروتکل https استفاده میکنند امتیاز ویژهای در نظر میگیرد، بسیاری از افراد شگفتزده شدند.
شما باید بدانید که پروتکل https شبیه به دیگر فاکتورهای رتبهبندی نیست و پیادهسازی آن پیچیدگیهای خاص خود را دارد و حتی ممکن از در گاهی اوقات به اندکی خطرپذیری و هزینه نیاز داشته باشد. در حال حاضر، سایتها و وبمسترها بیش از پیش در حال استفاده از پروتکل https هستند زیرا متوجه مزایای متفاوت آن شدهاند.
آنچنان که از شواهد پیداست، این سیاست گوگل در حال نتیجه دادن است. با این حال، آیا استفاده از https تنها برای گوگل خوشایند است یا واقعاً مزایای دیگری نیز بر وبسایت شما دارد. در این مقاله قصد داریم تاثیر https در سئو سایت را بررسی کنیم تا متوجه شوید استفاده از این پروتکل چه مزایایی را برای شما به دنبال خواهد داشت.
![نکات مهم سئو برای استفاده از https در وردپرس]()
مزایای استفاده از https در سئو سایت وردپرسی
علاوه بر امنیتی که پروتکل https ارائه میدهد که پیشتر درباره آن صحبت کردیم (و در ادامه همین مقاله نیز آن را بررسی میکنیم)، استفاده از پروتکلhttps مزایای سئوی بسیاری دارد که بازاریابان میتوانند از این مزایا بهرمند شوند. در ادامه این مزایا و تاثیرات در سئو سایت را خواهیم خواند.
دادههای ارجاعی بیشتر
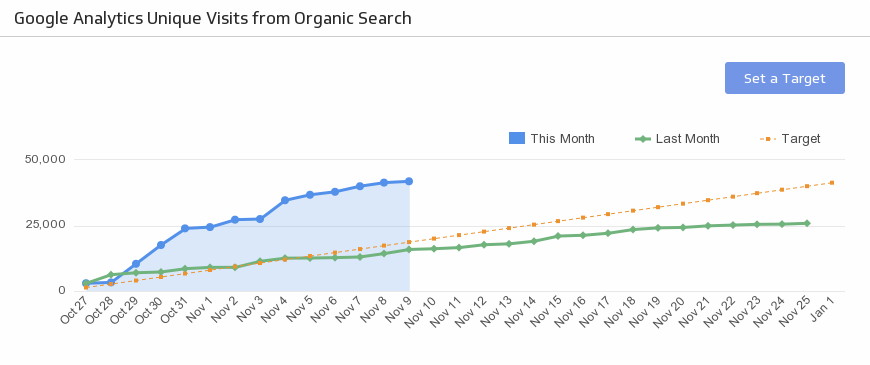
هر زمانی که ترافیک از یک وبسایت امن با پروتکل https به سوی یک وبسایت غیر امن (یعنی http) حرکت میکند، دادههای ارجاعی مهم از بین میروند. این ترافیک در گزارش گوگل آنالیتیکس به عنوان “Direct” نمایش داده میشود. این وضعیت چندان جالب نیست، زیرا شما نمیدانید این ترافیک از کجا آمده است.
برای مثال اگر برای وبسایتتان از پروتکل http استفاده میکنید و ترافیکی که از سایتهایی با پروتکل https (برای مثال 20اسکریپت) دریافت میکنید در قسمت Direct نمایش داده میشود زیرا وبسایت بیست اسکریپت از پروتکل https استفاده میکند.
خوشبختانه، راه حل سادهای وجود دارد. در وبسایتتان پروتکل https را پیاده کنید تا اطلاعات ارجاعی به صورت امن برای شما ذخیره شود. حتی اگر وبسایت ارجاع دهنده از پروتکل http استفاده کند، باز هم به این اطلاعات دسترسی خواهید داشت. از آنجا که روز به روز، وبسایتهای بیشتری در حال اعمال این تغییر هستند، اهمیت حرکت از http به سوی https نیز در حال افزایش است.
تاثیر https در بهبود رتبه سایت وردپرسی
از طرفی گوگل مدتهاست اعلام کرده که استفاده از پروتکل https را به عنوان امتیازی مثبت در رتبهبندی وبسایتها به حساب میآورد،اما از طرفی دیگر میدانیم که گوگل نزدیک به ۲۰۰ فاکتور را در رتبهبندی سایتها اثر میدهد. بنابراین، احتمالاً تاثیر https در سئو سایت را به صورت عینی احساس نخواهید کرد، به خصوص اگر وبسایت شما در رتبه خوبی قرار گرفته باشد.
در واقع، آخرین تحقیقات سایت Search Metrics نشان میدهد که استفاده از پروتکل https مزیت قابل تشخیصی در سئو و بهبود رتبه سایت ندارد. این موضوع به این معنی است که مانند بسیاری از سیگنالهای رتبهبندی، امکان تفکیک این تاثیر وجود ندارد.
به همین علت، از https انتظار معجزه نداشته باشید. اگر به فکر بهبود رتبه وبسایت خود هستید، دهها کار دیگر هست که تاثیر بسیار بیشتری در بهبود سئو دارند.
بعضی از مواردی که میتوانیم به آنها اشاره کنیم اینها هستند:
- لینک بیلدینگ
- تحلیل سئوی رقبا
- بهبود متا تگهای سوشال
- کاهش خطاهای Crawl
- رفع مشکل محتوای تکراری یا Duplicate Content
- بررسی سئوی کلی سایت
- بهینهسازی سرعت وبسایت
- بهینهسازی سئوی محلی
- هدفگذاری بینالمللی
- تولید محتوای باکیفیت
- هماهنگسازی سایت با جستجوی کاربران
- بهروزرسانی محتوای قدیمی
- بهبود لینکسازی داخلی
- بهینهسازی داخلی سایت (On-Page Seo)
- امنیت و حریم خصوصی
بسیاری از افراد معتقدند که https فقط به درد وبسایتهایی میخورد که گذرواژهها و محتوای حساس دارند، اما این موضوع چندان درست نیست. حتی وبسایتهای خیلی معمولی که محتوای کسلکننده دارند نیز میتوانند از مزایای رمزگذاری SSL/https بهرهمند شوند.
- پروتکل HTTPS از جنبههای مختلفی، امنیت سایت شما را تضمین میکند.
- پروتکل https اطمینان میدهد که وبسایت و سرور دقیقاً همانهایی باشند که کاربر قرار است به آنها متصل شود.
- از آنجا که https جلوی ورود ابزارهای ۳rd Party به اتصال کاربر و سرور میگیرد، از حملههای هکرها جلوگیری کرده و استفاده از وبسایت را برای بازدیدکنندگان آسانتر میکند.
- پروتکل https کل ارتباطات از جمله URLها را رمزگذاری میکند. این کار از اطلاعاتی چون سوابق بازدید از سایتها و شمارههای کارتهای بانکی محافظت میکند.
اگر انتقال به پروتکل https برای تجارت شما منطقی است، حتماً این تغییر را انجام دهید. اعتماد و امنیت تاثیر کوچکی بر روی رتبه وبسایت شما خواهد داشت. بنابراین، تاثیر https بر سئو برایتان ارزشمند خواهد بود.
![نکات مهم سئو برای استفاده از https در وردپرس]()
چالشهای پیش رو هنگام استفاده از https
احتمال اشتباه وجود دارد
انتقال کل وبسایت از http به https یعنی انتقال موارد بسیار فراوان! طبعاً جزئیات خیلی زیادی وجود دارند که ممکن است در این فرآیند از قلم بیفتند.
در اینجا به بعضی مواردی که ممکن است در این حین اتفاق بیفتند اشاره میکنیم:
- آیا URL های مهم را در فایل robots.txt بلاک کردهاید؟
- آیا تگهای Canonical خود را به URLهای اشتباهی زدید؟
- آیا وبسایت شما باعث میشود برنامههای مرورگر به کاربران هشدارهایی بدهند که آنها را از سایت شما فراری دهند؟
این مشکلات هرچند نادر باشند باز هم پیش میآیند. بهتر است کار را با دقت فراوان انجام دهید!
مشکلات مربوط به سرعت
از آنجا که https نسبت به http نیاز به ارتباطات اضافهتری بین سرورها دارد، پتانسیل آن را دارد که سرعت وبسایت شما را کاهش دهد؛ مخصوصاً اگر سایت شما از قبل هم کند بوده باشد. این نکته را هم درنظر بگیرید که سرعت، به تنهایی عاملی تعیین کننده در رتبهبندی وبسایتها است.
خوشبختانه، خبر خوب این است که اگر در ساخت وبسایتتان نکات مهم را رعایت کنید، سایتتان آنقدر سریع خواهد بود که از پس https برآید. تکنولوژیهای جدید هماهنگ با https مثل SPDY به شما فرصت آن را میدهند که بیش از پیش، سرعت سایتتان را بالا ببرید.
هزینهها
بسیاری از وبمسترها برای گواهینامههای SSL خود سالانه بین ۲۰۰ تا ۸۰۰ هزار تومان هزینه میکنند. این مبلغ شاید برای وبسایتهای بزرگ به چشم نیاید، اما برای سایتهای کوچکتر ممکن است قابل توجه باشد. با کمی جستجو در اینترنت میتوانید هزینههای مربوط به SSL های مختلف را مشاهده کنید.
همه چیز برای https آماده نیست
گاهی اوقات، همۀ شرایط برای کار با https مهیا نیست. اپلیکیشنهای آنلاین قدیمی ممکن است هنوز با https مشکل داشته باشند. واقعیت این است که کل دنیا در حال حرکت به رمزگذاری از نوع SSL است، اما این روند موانعی هم بر سر راه خود دارد. برای مثال اگر در وبسایت خود از گوگل ادسنس استفاده میکنید، این امکان وجود دارد که آگهیهای شما و درآمدتان با مشکل روبرو شوند.
تعداد سایتهایی که از https استفاده میکنند رو به رشد است
امروزه تعداد بسیار زیادی از سایتها از https استفاده میکنند، اما بیشتر آنها تنها در صفحات لاگین یا پرداخت از این پروتکل بهره میگیرند. هنوز تعداد وبسایتهایی که در تمام صفحات خود از https استفاده میکنند، بسیار کم است.
بر اساس تحقیقات سایت BuiltWith در سال ۲۰۱۴، در میان ۱۰،۰۰۰ وبسایت برتر جهان حدود ۴٫۲% و بین یک میلیون سایت برتر دنیا تنها ۱٫۹% از آنها، کاربران را به صورت پیشفرض در تمام صفحات به SSL/HTTPS هدایت میکنند.
البته در حال حاضر این رغم بسیار تغییر کرده است و همچنان، رو به رشد است.
کدام یک از گواهینامههای SSL از همه بهتر است؟
شرکتها انواع متفاوتی از خدمات و گواهینامههای SSL را عرضه میکنند، اما تمامی این انواع در دو دستهبندی کلی قرار میگیرند:
- Standard Validation SSL یا تاییدیه SSL استاندارد
- Extended Validation SSL یا تاییدیه SSL توسعه یافته (که بالاترین درجه SSL را به شما اعطا میکند)
از نظر بحث رتبهبندی، فعلاً اهمیت چندانی ندارد که از چه نوع گواهینامهای استفاده میکنید. به گفته جان مولر، تحلیلگر گوگل، این شرکت اهمیتی نمیدهد که وبسایت شما از چه نوع SSL استفاده میکند، اما این امر ممکن است در آینده دستخوش تغییر شود.
از نظر امنیت و تجربه کاربری، نوع گواهینامهای که به کار میبرید میتواند تاثیرگذار باشد. اگر خود را به جای کاربر بگذارید میتوانید تصور کنید مواجه شدن با انواع مختلف پروتکلهای https در نوار آدرس سایت، چه تاثیری میتواند بر احساس کاربر داشته باشد.
انواع گواهینامه SSL
هر چقدر بخش سبز رنگ کنار نوار آدرس برای کاربران اطمینان بخش است، نشانههای هشدار دهنده عجیب و غریب کنار آن، ممکن است باعث نگرانی کاربر شده یا حتی او را فراری دهند. یکی از تاثیرات https در سئو سایت همین بحث اعتماد و اطمینان کاربران به فعالیت شماست!
چکلیست سئو برای حفظ رتبه در نتایج جستجو
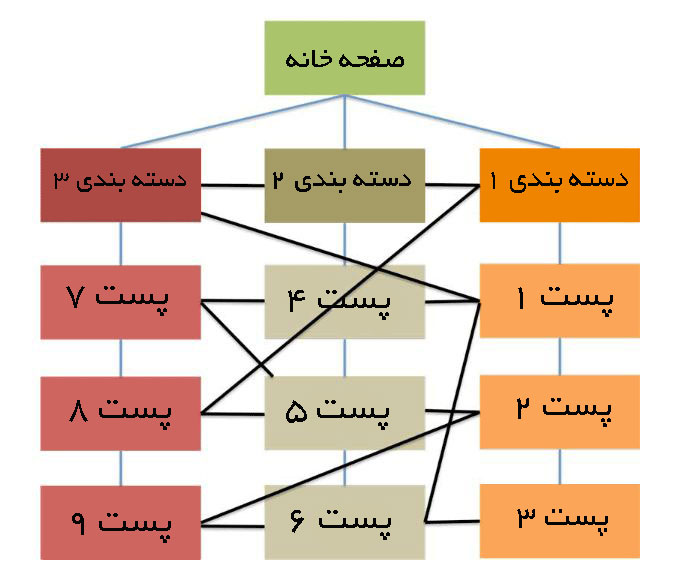
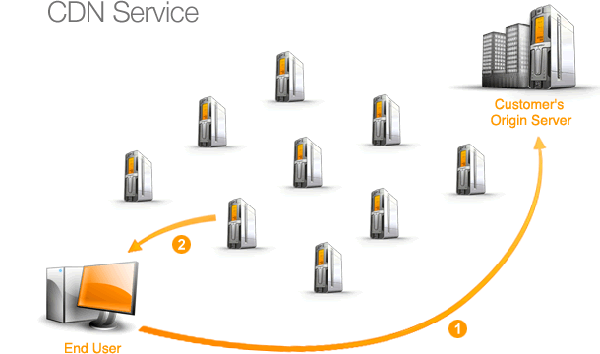
اطمینان حاصل کنید تمامی اِلمانهای سایت شما از https استفاده میکنند از جمله ویجتها، جاوا اسکریپت، فایلهای CSS، تصاویر و شبکه نمایشدهنده محتوا و … . برای هدایت تمامی URL های http به https از ریدایرکتهای ۳۰۱ استفاده کنید. این کار برای بسیاری از کارشناسان سئو امری پیش پا افتاده است، اما بسیار بسیار اهمیت دارد. در خیلی از مواقع پیش میآید که ریدایرکتهای موقتی ۳۰۲، تصادفاً به صفحه اصلی سایت راه پیدا کنند.
مطمئن شوید که همۀ تگهای Canonical به نسخه https آدرسهای URL اشاره میکنند.
هر وقت لازم است از URL های نسبی (Relative URLs) استفاده کنید. در آینده درباره این دسته از URLها توضیح خواهیم داد.
لینکهای کد شده داخلی (هر تعدادی که هستند) را بازنویسی کنید تا به https اشاره کنند. این کار به اشاره به نسخه http و اطمینان به ریدایرکتهای ۳۰۱ ارجحیت دارد.
نسخه https سایت خود را هم در گوگل وبمستر تولز و بینگ وبمستر تولز ثبت کنید.
در ابزارهای وبمستری از عملکرد Fetch and Render استفاده کنید تا مطمئن شوید رباتهای خزندۀ گوگل میتوانند به خوبی وارد وبسایت شما شده و آن را بررسی کنند.
نقشه سایت خود را بهروزرسانی کنید تا URLهای جدید نمایش داده شوند. نقشههای جدید سایت را در ابزارهای وبمستری ثبت کنید. نقشههای قدیمی از نوع http را تا ۳۰ روز به حال خود بگذارید تا موتورهای جستجو بتوانند داخل ریدایرکتهای ۳۰۱ شما خزیده و آنها را “پردازش” کنند.
فایل robots.txt خود را بهروزرسانی کنید. نقشههای جدید سایت را به فایل خود اضافه کنید. مطمئن شوید فایل robots.txt هیچ یک از صفحات مهم را مسدود نمیکند. در صورت لزوم، کد پیگیری Analytics خود را به روز رسانی کنید. بیشتر Snippet های مدرن Google Analytics از https پشتیبانی میکنند، اما کدهای قدیمیتر ممکن است نیاز به بازبینی داشته باشند.
امنیت سختگیرانه حرکت در http یا همان HSTS را پیادهسازی کنید. این کار باعث میشود کاربران حتی اگر به صفحههای http هدایت شوند، تنها به صفحات https دسترسی داشته باشند. این کار ریدایرکتهای اضافی را از بین برده، مقدار زمان پاسخ را کاهش داده و امنیت را بالا میبرد. اگر فایل disavow دارید، اطمینان پیدا کنید که URL های رد شده را در یک فایل کپی در پروفایل جدید وبمستری خود ذخیره کردهاید.
![نکات مهم سئو برای استفاده از https در وردپرس]()
نکتههایی در مورد FeedBurner و RSS
بسیاری از سایتها هنوز برای خوراک RSS خود از FeedBurner استفاده میکنند. اما متاسفانه گوگل مدت زیادی است که پشتیبانی از FeedBurner را متوقف کرده و به همین خاطر FeedBurner با https مطابقت ندارد. اگر از FeedBurner استفاده میکنید، بهتر است دیگر آن را کنار بگذارید و به سراغ چیزی مطابق با https مثل FeedPress بروید. اگر هم از نظر فنی تواناییاش را دارید، میتوانید این کار را خودتان انجام دهید!
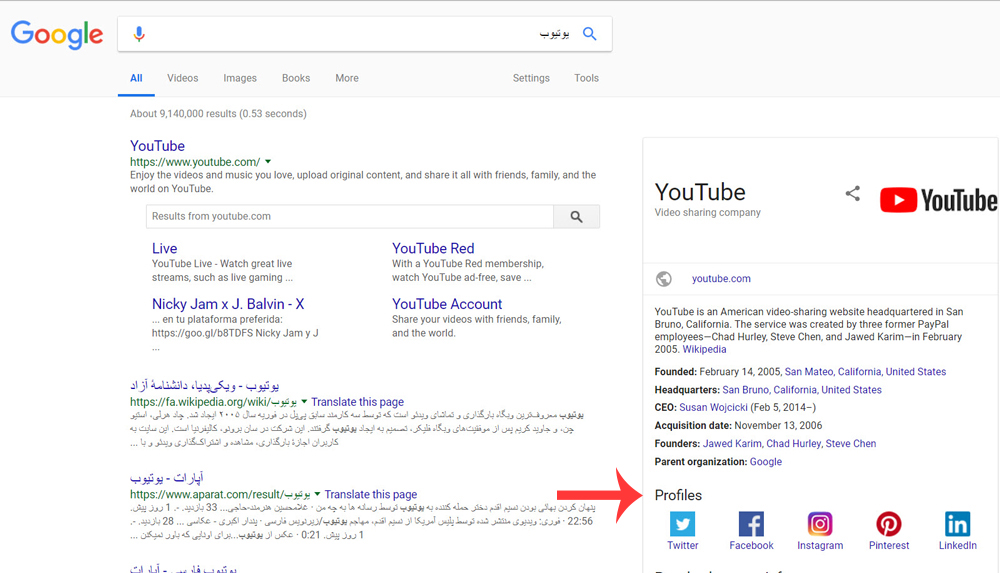
تاثیر بر تعداد به اشتراکگذاریها در شبکههای اجتماعی
وقتی از http به https نقل مکان میکنید، معمولاً مایل هستید عددهای مربوط به تعداد به اشتراکگذاریهای مطالب شما حفظ شود. همان عددهایی که در وبسایتها زیر لوگوهای شبکههای اجتماعی میبینید! این عددها تاثیر چندانی بر سئو و رتبه سایت شما ندارند، اما تاثیر روانی زیادی بر ذهن مخاطبان خواهند گذاشت.
خیلی وحشتاک است که در نتیجه تغییر از http به https با این صحنه مواجه شوید! در واقع بعضی از شبکههای اجتماعی هنوز این عددها را از طریق API هایشان منتقل میکنند، اما ممکن است هفتهها یا حتی ماهها طول بکشد که این اعداد به درستی نمایش داده شوند.
در بعضی از شبکههای اجتماعی مثل توییتر و پینترست هم این عددها هرگز منتقل نخواهند شد. خوشبختانه فیسبوک و لینکدین در نهایت این کار را انجام میدهند. البته به یاد داشته باشید که این کار باعث نمیشود اعداد با به اشتراکگذاریهای جدید به روز شوند، بلکه بیشتر به درد محتوای قدیمیتر میخورد که احتمالاً به تعداد زیادی به اشتراک گذاشته نخواهند شد. اگر انتظار دارید محتوای شما در شبکههای اجتماعی دیده شوند، بهتر است بگذارید این اعداد خودشان به صورت طبیعی به روز شوند.
در آینده…
حرکت وب به سوی کدگذاریهای SSL به صورتی است که شاید در چند سال آینده همه به صورت پیشفرض از آن استفاده کنند. کارشناسان سئو، مشاوران و طراحان وبسایت اهمیت این موضوع را میدانند و به همین خاطر، میزان محبوبیت و گستردگی استفاده از پروتکل https بیش از پیش افزایش خواهد یافت.
یک هشدار کوچک هم داریم: گوگل اخیراً اعلام کرده که از این به بعد، نرمافزار کروم در کنار آدرس وبسایتهایی که از پروتکل https استفاده نمیکنند، عبارت Not Secure یا همان نا امن را نمایش خواهد داد.
امیدوارم این مقاله توانسته باشد تاثیر https در سئو سایت را به خوبی توضیح دهد. آیا شما در وبسایتتان از https استفاده میکنید؟ کدام گواهینامههای SSL را به کار میبرید؟ دلیل شما برای استفاده از این پروتکل چه بوده است؟ نظرات و تجربیات خود را با ما به اشتراک بگذارید!
نوشته نکات مهم سئو برای استفاده از https در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.